Handover Pro
A plugin for handing UI designs over to developers by exporting PSD Layer Comps to HTML and CSS web comps.
Background
This was a project I started back in April 2015 to help handover UI design files to developers by exporting data directly from Photoshop.
Communicating sizes and style information about a design is very time consuming when creating documentation by hand, and that’s what I did for many years. So knowing the data was already in Photoshop and just had to be converted to a format a developer would understand, this plugin exports interactive web pages of each Photoshop Layer Comp.

Fun Fact
I was introduced in 2017 to Zeplin, which was launched into the market a few months after I started working on Handover Pro. It is the same concept with a lot more features…but, hey, that’s a product created by a whole software company and I’m just one guy! I do use Zeplin much of the time now, but I still use Handover Pro on occasion.
Features
- Very simple operation for designers. Prepare your file and hit “Presto!”.
- Choose to export layers as PNGs or JPGs.
- Transparent padding can be defined using vector masks.
- Images with the same name are reduced to a single source graphic, which makes for leaner exports.
- Live Shapes in Photoshop are converted to pure code in the browser to retain their properties.
- Creates very clean code that’s easy for developers to read if they want to examine the source.
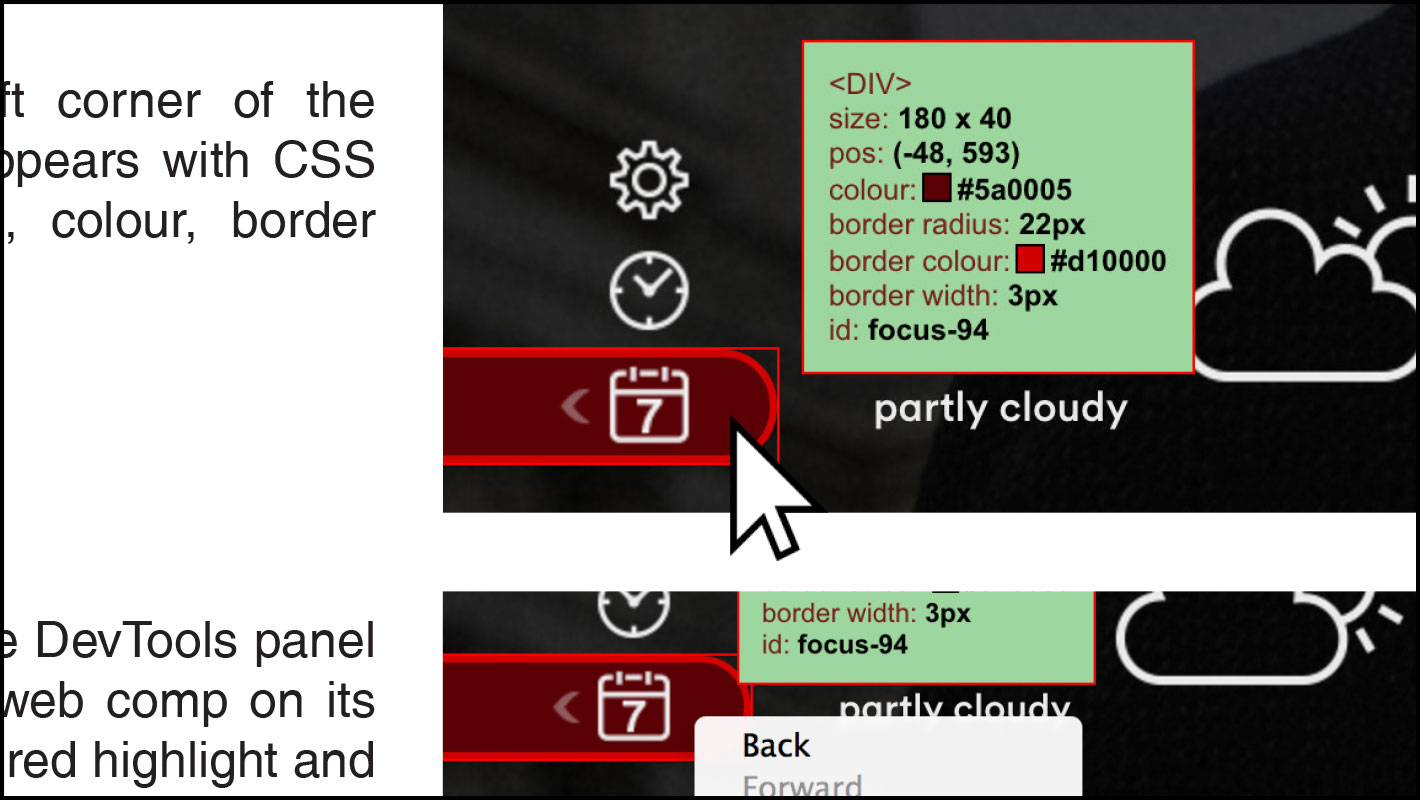
- Quickly and interactively retrieve any font, colour, size, position, source image or distance in the browser.
- Text, CSS bitmap and distance information are conveniently marked in different colours.
- Exports a reference table of each web comp’s element.
- Exports flattened preview images so that the web comps can be checked for accuracy.
- Quick navigation between web comps using the arrow keys.
- CSS can be copied directly by hovering over an element.
- Distances can be measured between 2 elements by clicking on them.
- UI design, coding: Ryan Gilmore